|
|
 发表于 2023-2-13 10:51:43
|
显示全部楼层
发表于 2023-2-13 10:51:43
|
显示全部楼层
本帖最后由 442671 于 2023-2-13 11:03 编辑
你直接在#SAY
里加入<Layout:容器编号:X:Y:宽度:高度:边框颜色>
就有容器了,设置个颜色..调整坐标和大小和位置的详细设置.
然后将Layout替换成ListView,设置好滚动栏,上下箭头即可
注:1级容器编号格式为::~#L1,意思为1级容器的编号为L1
如果是2级编号,则为:#L1~#L2,2级容器的编号为L2,它属于在L1级容器里显示.
示例脚本:

<ListView:~#L1:X:Y:宽度:高度:子控件间隔:跳到第几个容器(0开始算):方向(0竖向;1为横向):预留3:预留4:预留5:滚动所在文件:滚动条背景:向上箭头默认:向上箭头移入:向上箭头按下:滑块默认:滑块移入:滑块按下:向下箭头默认:向上箭头移入:向下箭头按下>
<Layout:#L1~#L2:X:Y:宽度:高度:边框颜色>
<TEXT:#L2:文字:0:0>
<TEXT:#L2:文字:0:0>
<Layout:#L1~#L3:X:Y:宽度:高度:边框颜色>
<TEXT:#L3:文字:0:0>
<TEXT:#L3:文字:0:0>
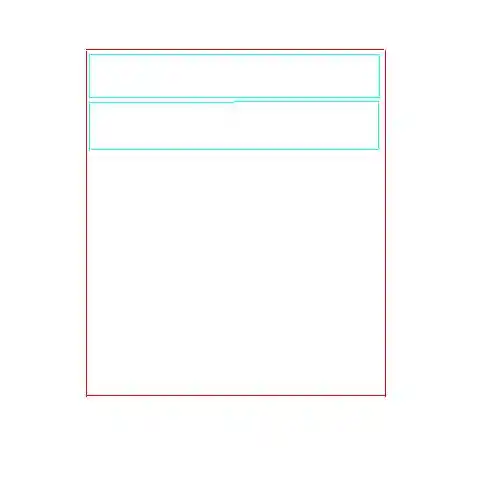
用图片解释,例如你画了红色的容器,大小如图,编号为L1,那么下面2个的2级容器属于L1,分辨是L2和L3.他会显示在L1里,坐标以L1内开始..当你设置好滚动栏,左右或上下.可以根据你容器的左右或上下边界为主.如果内容超过就可上下或左右移动!
同时text因为设置了属于L2或L3,一样只会在对应的容器里显示!
|
评分
-
查看全部评分
|